Hello, dear visitors and followers of Dev To Give, Today I will explain how to speed up websites by solving the problem of page load delays due to the size of Google AdSense JavaScript files.
Most of the site owners, if not all of them, rely on Google AdSense as a monthly and basic income to improve their sites and make them grow significantly on the Internet, either in terms of marketing or in terms of buying backlinks from other sites or even by paying the costs of hosting and the domain of the website.
Therefore, adding Google AdSense ads to your site requires calling external JavaScript files that display ads on your site, which delays the loading of site pages until the ads appear on your pages.
If you care about your site in terms of SEO and visitor experience, it is of the basic that the speed of loading your pages is very high, so that Google archives your site and chooses them from other sites to lead the search results.
We have previously explained how to fix the problem of website page loading delay caused by external JavaScript files of Google Analytics in this lesson: Speed Up your website, Fix Google Analytics JavaScript loading File Delay, so now it's time to solve the problem of website page delay due to Google AdSense.
Fix JavaScript file delay of Google AdSense
I will show you how to load any JavaScript file using the lazy load method, so you can add any JavaScript file to your pages easily and without any delay on your pages, follow those two steps.
Step 1
Copy and paste the below JavaScript code onto your pages before the </body> tag, if you using blogger also you can paste it at the end of the template before the </body> tag.
// Lazy Load AdSense start
var lazyadsense=!1;
window.addEventListener("scroll",function(){(0!=document.documentElement.scrollTop&&!1===lazyadsense||0!=document.body.scrollTop&&!1===lazyadsense)&&(!function(){var e=document.createElement("script");
e.type="text/javascript",
e.async=!0,
e.crossorigin="anonymous",
e.src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1547896024023650";
var a=document.getElementsByTagName("script")[0];
a.parentNode.insertBefore(e,a)}(),
lazyadsense=!0)},!0);
// Lazy Load AdSense end
Step 2
Replace the red marked Google AdSense ID via your Google AdSense ID, if you don't know how to find your ID follow these easy tips.
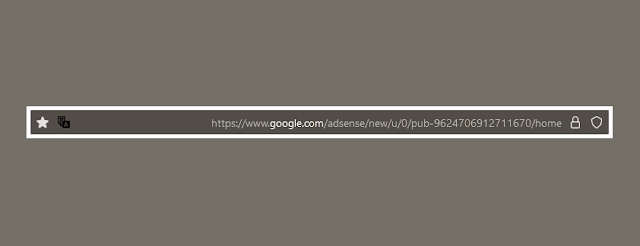
- Open the Google AdSense website using your browser from this URL https://www.google.com/adsense.
- Log in to Google AdSense by using your account details.
- Now, if you look at your browser address bar you will see something like this: https://www.google.com/adsense/new/u/0/pub-1547896024023650/home.
- Copy the part of the URL that is marked in red and replace it with the previous red ID in the JavaScript code.

|
| Browser address bar |
That is all!.
Now that you have replaced the Google AdSense code with the new code that I gave you, the ads will not appear on your site until after the visitor scrolls through your site, why?
I will tell you why, this is because the code of Google AdSense that I gave you supports lazy loading, i.e. in a clearer sense: the browser will not call the JavaScript file to load ads on your site, which in turn overloads the site and delays the loading of site pages until after the visitor scrolls through Mouse wheel or swipe with a finger if browsing your site through a mobile phone.
Conclusion
Many factors slow down the speed of website page loading in general, but we at Dev To Give try as much as possible to provide solutions to make it easier and we provide a fix to the problems of slow websites and find the best solutions for how to speed up the loading time of the website page.
So, follow us on our Facebook page to receive our new lessons firsthand, as we are primarily interested in publishing and finding solutions that face website owners and web developers.


Is the above code for just Auto ads or manual too? I want to know the implementation for manual placements too please.
ReplyDelete